Script para agregar registros en catálogos y mostrar campos en listas
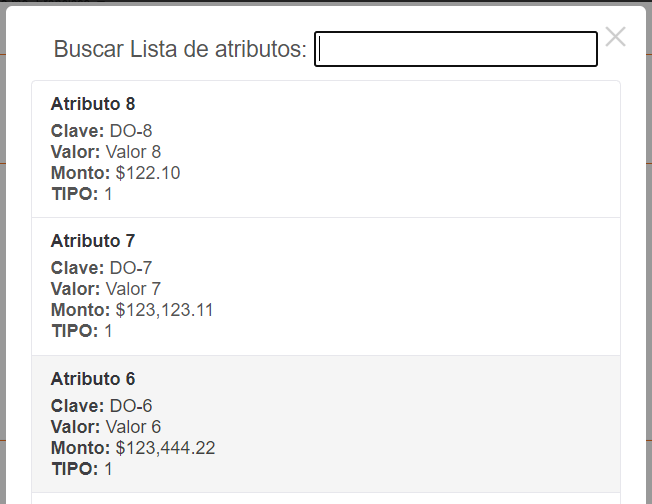
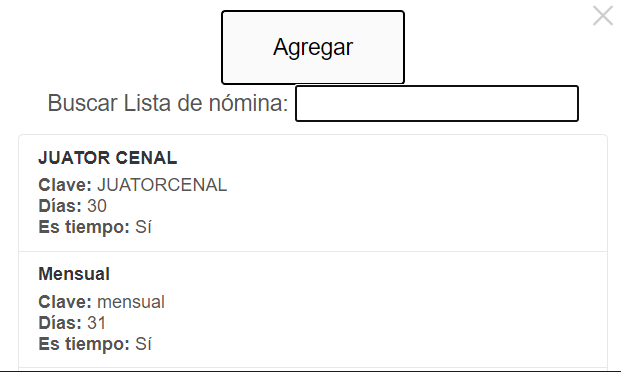
En este script, le damos formato a 2 diferentes tipos de listas (en catálogos maestros) mediante un script
EJEMPLO 1

EJEMPLO 2
SCRIPT:
var _customScriptHelper = { setData2Master : function(selector, rdata){ var $me = $(selector); var mdata = rdata || {}; console.log(mdata); var $container = $me.parents(".mainq_container:first"); var $dataContainer = $container.find(".vdata-container:first"); $dataContainer.data(mdata); $dataContainer.html(cmbWindow.domElements.getRemoveLink(mdata.txtval)); formulaBuild.recalculateMatrix(); }, getUserById : function(usrId, cb){ var data = { pg : "GetUsers", start : 0, limit : 1, UsuarioId : usrId, id : usrId }; $.ajax({ type : 'GET', cache : false, async : true, url : n2aconfig.syncURL, dataType : "json", data : data }).done(function(json) { console.log(json); if(json.data.length > 0){ var user = json.data[0]; cb(true, user); }else{ cb(false, {error : "user no found"}); } }).fail(function(data, textStatus, xhr) { console.error("AJAX ERROR:",arguments); cb(false, {error : "request error", o : data}); }); }, showAddWindow : function(){ var winContainer = _gapp.parentWin.winContainer; if(!masterCatalogs.currentConfig.listName){ console.error("Lista no mostrada"); return; } winContainer.ListaRegistroWindow = new _gapp.parentWin.ListaRegistroWindow({ listaClave : masterCatalogs.currentConfig.listName, edit : false, cb : function(_win, uparams, rsJson){ if(rsJson.errores && rsJson.errores.length > 0){ var htmErrores = rsJson.errores.map(function(error){ return error.msg; }).join("\r\n"); alert(htmErrores); }else{ alert("Procesado correctamente!"); _win.close(); masterCatalogs.olista.load(); } } }); winContainer.ListaRegistroWindow.show(); }, prepareAddButtonWindow : function(){ $("#cmb-window-addbtn").remove(); $("#cmb-window-list").prepend("<button id='cmb-window-addbtn' onclick='_customScriptHelper.showAddWindow();' style='cursor:pointer;border-radius:0.1875em;padding:0.9em 2.1875em;background-color:#fafafa;'>Agregar</button> "); }, }; appForm.fnObservers.push({ name : "custom", cb : function(formEventName, eventObject, props, eventNum){ switch(formEventName){ case "pageFinished": _customScriptHelper.prepareOnlineForm(); break; case "masterEvent": if(eventObject.action == "shownrender"){ var campoNombre = "TIPO_NOMINA"; if( eventObject.pregunta_clave == campoNombre && formulaBuild._campos[campoNombre].rdata ){ _customScriptHelper.prepareAddButtonWindow(eventObject); } } break; } } }); /* Cuando carga la página customizamos eventos y agregamos un HOOK antes del guardado */ _customScriptHelper.prepareOnlineForm = function(){ var rowCK = null; masterCatalogs.onBeforeRow = function(row, attrs){ var config = masterCatalogs.currentConfig; if(!config){ return; } attrs["_render_type"] = "script"; if(config.listName == "LISTA_NOMINA"){ var esTiempo = row.ES_TIEMPO ? "Sí" : "No"; row.HTMLRow = "" + "<h5 class='list-group-item-heading'>"+ row.Nombre +"</h5>" + "<p class='list-group-item-content'><b>Clave:</b> "+ row.Clave +"</p>" + "<p class='list-group-item-content'><b>Días:</b> "+ row.DIAS +"</p>" + "<p class='list-group-item-content'><b>Es tiempo:</b> "+ esTiempo +"</p>" + ""; } if(config.listName == "LISTA_ATRIBUTOS"){ row.HTMLRow = "" + "<h5 class='list-group-item-heading'>"+ row.TITULO +"</h5>" + "<p class='list-group-item-content'><b>Clave:</b> "+ row.CLAVE_ATRIBUTO +"</p>" + "<p class='list-group-item-content'><b>Valor:</b> "+ row.VALOR +"</p>" + "<p class='list-group-item-content'><b>Monto:</b> $"+ fmoney(row.MONTO) +"</p>" + "<p class='list-group-item-content'><b>TIPO:</b> "+ frnumber(row.TIPO) +"</p>" + ""; } }; if(!_gapp.parentWin.ListaRegistroWindow){ _gapp.parentWin.n2a.loadScript("n2awindows/ListaRegistroWindow.js", function(){ console.log("Archivo cargado"); _gapp.parentWin.ListaRegistroWindowActions.callbacks.beforeInputHTML = function(campoConfig, commonAttrs){ var htmCommonAttrs = _gapp.parentWin.n2a.wgt.object2Attribute(commonAttrs, false); var htm = null; if(campoConfig.clave == "DIAS"){ htm = '<select '+ htmCommonAttrs +'>' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + "</select>"; return htm; } return htm; }; _gapp.parentWin.ListaRegistroWindowActions.callbacks.beforeRender = function(campos){ if(campos["CLAVE"]){ campos["CLAVE"].nombre = "Clave (no se puede repetir)"; } if(campos["FECHA"]){ campos["FECHA"].disable = true; } }; _gapp.parentWin.ListaRegistroWindowActions.callbacks.beforeSave = function(uparams){ }; }, function(){ console.error("** Error al cargar el script"); }); } Swal.fire({ title: 'Bienvenido ', type: 'success', allowOutsideClick : false, allowEscapeKey : false, showCloseButton : false, showCancelButton : false, html: "Bienvenido, cargando información complementaria...", onBeforeOpen: () => { Swal.showLoading() }, onClose: () => { }, onOpen : () => { /*Buscamos al usuario por email*/ _customScriptHelper.getUserById(_gapp.checklistHeaderData.UsuarioId, function(v, user){ if(v){ _customScriptHelper.rowUser = user; } setTimeout(function(){ Swal.close(); }, 500); }); } }); _customScriptHelper.canSendForm = false; _gapp.parentObserver.beforeSave = function(oparams){ return true; } };
Related Articles
Personalizar acciones en registros de flujos (iconos)
Es posible vincular acciones para los registros de los flujos, dichas acciones pueden ser: Consultar registros con Plantillas Editar registro con el flujo indicado (tomando los datos del registro como base) Generar un nuevo flujo (tomando los datos ...Lista de fórmulas para checklist y cuestionarios
Lista de Fórmulas 1.- CAMPO('NOMBRE_DE_CAMPO'); Le pasamos el nombre del campo Nos regresa el valor del campo como string o cadena Ejemplo CAMPO('MOTIVO_GASTOS') Resultado: 'VIAJE' 2-VALOR('CONCEPTO') Le pasamos el nombre del campo Nos regresa el ...Geolocalización y consulta de registros
V- Geolocalización Localización geográfica de un lugar, o bien de una persona o cosa en un momento determinado. Nos puede mostrar del personal con la aplicación en su móvil la Ubicación actual ó el Histórico de Ubicaciones de una fecha. Histórico ...Formato de moneda y fecha en plantillas
Cada plantilla tiene su carpeta en ../panel/uploads/pdftemplates/plantillas En caso contrario lo toma de la carpeta default, es decir /panel/uploads/pdftemplates/plantillas/default En estas carpetas hay un archivo que se llama script.js ahí tenemos ...Creación y administración de campañas y rutas
III- ¿Que es y para que sirve una campaña? Se denomina CAMPAÑA a cualquier asignación que se pudiera tener de ACTIVIDADES DE LLENADO DE DATOS por ejemplo una ruta de envío de materiales en donde se tienen que enviar dichos materiales a un CEDIS ó a ...